Widgets (widgety produktowe) – narzędzie do zarabiania. Czym są i jak je tworzyć?
Data aktualizacji: 11.07.2024
Widgets (widgety produktowe) stanowią już nieodłączną część serwisów internetowych. Spotykamy się z nimi na co dzień, nawet nie zdając sobie z tego sprawy. Czym właściwie są widgety i w jaki sposób wykorzystujemy je w afiliacji?
Widgets (widgety produktowe) – co to jest?
W skrócie jest to graficzny nośnik informacji. Widgetem może być, na przykład informacja o pogodzie, którą widzimy codziennie na ekranie naszego smartfona, dacie czy godzinie. Widgety informują wizualnie o stanie wybranych programów lub aplikacji na komputerze czy smartfonie. Ich forma graficzna jest różna, a co istotne najczęściej możemy ją zmieniać i personalizować według własnego pomysłu.
Widgets (widgety produktowe) w afiliacji, czyli zarabianie na polecaniu produktów na stronie internetowej
Widgety produktowe jako dodatkowy element strony bardzo dobrze przyjęły się w afiliacji. Widgety to estetyczne kreacje reklamowe, przedstawiające w sposób kafelkowy zdjęcia wybranych produktów, wraz z ich nazwą i ceną, oraz automatycznie przypisanymi linkami afiliacyjnymi do tych produktów. Te funkcje widżetów umożliwiają systemowi afiliacyjnemu zliczanie:
- każdego kliknięcia w produkt znajdujący się w widżecie i przejście na stronę reklamodawcy
- akcja i sprzedaży, które dochodzą do skutku z kliknięcia w widgeta
- prowizji od tych akcji i sprzedaży na konto wydawcy
Widgety produktowe tworzone są w generatorze widgetów przez wydawców, po dołączeniu do programów afiliacyjnych. Widgety (widgets) mogą być poziome i pionowe, a co najważniejsze, są responsywne. Oznacza to, że automatycznie dopasowują się wielkością do urządzeń, na których są wyświetlane.
Widgety produktowe (widgets) można graficznie dopasowywać do wyglądu własnej strony czy bloga, edytować kolor tła, ramki, wygląd opisu czy ceny. W jednym widgecie można przedstawić produkty od jednego reklamodawcy lub kilku reklamodawców. Idealnie sprawdzają się na blogach i serwisach tematycznych.
Widget produktowy – zalety z korzystania z widgets w programach partnerskich
Widgety produktowe nie mają daty ważności
Co oznacza, że raz zamieszczone widgety (widgets) w sieci, będą pracowały dla Ciebie do czasu, aż nie zostaną usunięte lub zmienione. Dlatego widgety produktowe rewelacyjnie sprawdzają się w tzw. „wiecznie żywych treściach” (evergreen content).
Widgets zawierają zawsze aktualne dane produktowe
Widget jest połączony bezpośrednio z plikiem xml, dzięki czemu informacje o danym produkcie są na bieżąco aktualizowane. Jeśli reklamodawca zmieni cenę produktu, który wybrałeś do widgetu, to zmiana ta zostanie automatycznie naniesiona w Twoim widgecie. Jeśli dany produkt przestanie być dostępny w sklepie reklamodawcy, to nastąpi jego usunięcie z widgets. Dzięki temu wyświetlany jest zawsze aktualny i dostępny, co znacznie zwiększa prawdopodobieństwo konwersji.
Utworzenie widgets nie wymaga znajomości języków programowania
Korzystanie z widgets sprowadza się tak naprawdę do operacji kopiuj+wklej. Nie musisz martwić się o niewystarczające umiejętności programistyczne, ponieważ stworzenie widgets w panelu webepartners ogranicza się do wybrania produktów, kolorystyki czy rozmiaru, a następnie przeklejenie fragmentu kodu do odpowiedniego miejsca na Twojej stronie internetowej.
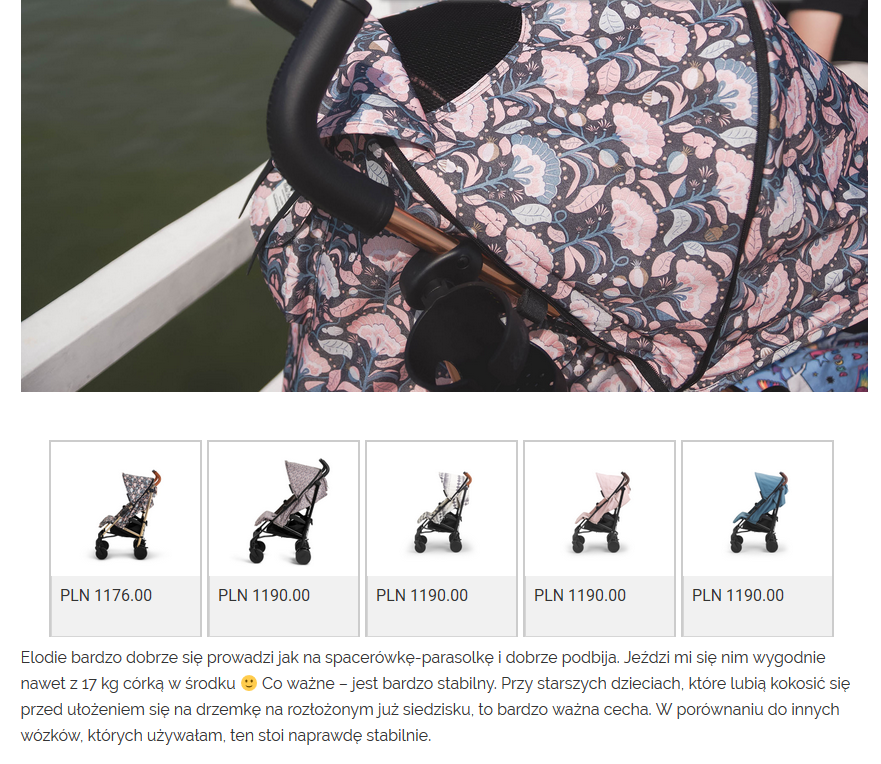
Widget produktowy wygenerowany w systemie webePartners.pl
Widgety produktowe (widgets) w afiliacji – do czego służą?
Liczba narzędzi afiliacyjnych nie jest tak szeroka jak talia kart. Chociaż link afiliacyjny czy baner możemy umieścić w różnych miejscach, to jednak często zdarza się, że nie przykuwają one takiej uwagi, jakiej byśmy sobie życzyli. Widgety (widgets) natomiast mają bardzo istotne cechy:
- są atrakcyjne wizualnie
- mogą być statyczne lub dynamiczne
- mogą być personalizowane
- łatwo wkomponować je na swojej stronie
- są responsywne
- nie są nachalne
Widgety zachęcają użytkowników do kliknięcia w nie, ponieważ ich graficzna strona jest dużo bardziej zachecająca i dyskretna niż tradycyjny baner, przez co stanowią dla nich atrakcyjną i ciekawą alternatywę. A co najważniejsze, można je z łatwością dostosować do grafiki naszej strony. Produkty w widgetach mają podpięte linki afiliacyjne, dlatego za każdym razem, gdy ktoś kliknie w dowolny produkt zamieszczony w widgecie, zostanie przeniesiony do sklepu reklamodawcy, a wydawca otrzyma prowizję, jeśli dojdzie dzięki temu do sprzedaży.
Widgety produktowe (widgets) – gdzie najskuteczniej je wykorzystać?
Widgety najchętniej wykorzystują blogerzy, serwisy tematyczne i wyszukiwarki produktów. Za ich pomocą widgetów można przedstawić od kilku do nawet kilkudziesięciu produktów, od różnych reklamodawców. Ważne, aby produkty dodane do widgetów były spójne z treścią strony, na której są prezentowane. Aby wstawić widget, wystarczy skopiować kod wygenerowanego widgeta i umieścić w kodzie strony. Widgetów nie możemy wstawiać na profilach w social media (YouTube, Facebook czy Instagram), gdyż nie mamy możliwości wklejenia tam kodu widgeta.
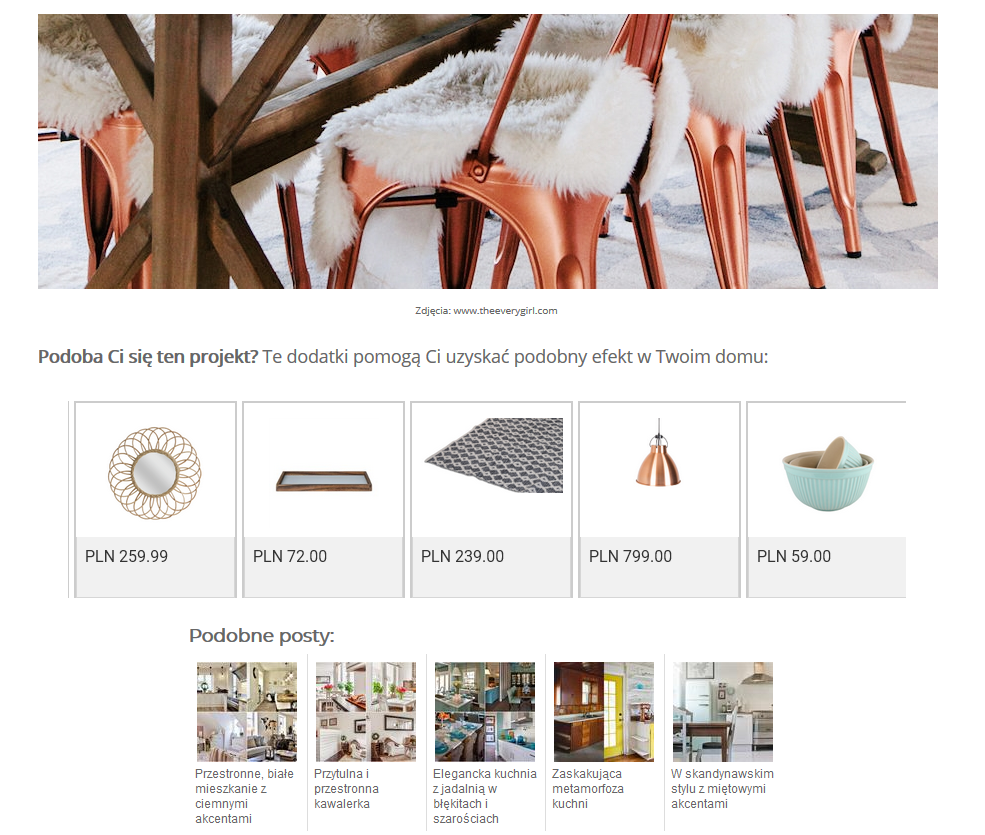
Widget produktowy może zawierać produkty z jednego i kilku sklepów, można go również dopasowywać do strony kolorystycznie
Widgety produktowe (widgets) kontra baner
Widgety mają dużą przewagą nad innym graficznym narzędziem afiliacyjnym, czyli banerami. Banery przygotowywane są przez reklamodawców i ich warstwa wizualna nie każdemu wydawcy może przypaść do gustu, np. z powodu niekompatybilnej ze stroną kolorystyki. Natomiast widget, od początku do końca, tworzy sam wydawca, dowolnie generując jego wygląd. Często strony przeładowane są kreacjami banerowymi przedstawiającymi ofertę różnych sklepów. Za pomocą widgetów możemy zredukować je do jednego miejsca. Najlepiej zilustruje to poniższy przykład:
Kasia prowadzi bloga modowego, umieszczając na nim banery różnych programów partnerskich oferujących sukienki. Każda grafika wygląda inaczej i nie są one spójne z wyglądem strony. Blogerka postanawia zmienić koncepcję i generuje widget, w którym znajdują się wszystkie najładniejsze, jej zdaniem, produkty. Odpowiednio dopasowuje jego wygląd, aby dobrze prezentował się na jej stronie. Dzięki temu może zrezygnować z dużej liczby banerów i skondensować ich treść do jednej, atrakcyjnej wizualnie grafiki.
Przykład Kasi pokazuje, jak dużą przewagę mają widgety nad tradycyjnymi banerami. Dzięki nim zachowamy spójność naszego bloga lub serwisu. Taka forma przedstawienia oferty sklepu sprawi również, że użytkownicy chętniej w nią klikną.
Widgety produktowe (widgets) – jak zarabiać na polecaniu produktów?
Generując widget i dodając do niego produkty (nawet różnych reklamodawców), nie musimy się przejmować dodawaniem do nich linków afiliacyjnych. Gotowy widget zawiera w swoim skrypcie linki do wszystkich składowych produktów bez konieczności generowania ich. Mamy więc pewność, że po kliknięciu w dowolny obrazek i zakupach, transakcja zostanie zliczona na nasze konto.
Estetyczne przygotowane widgety na pewno zachęcą też użytkowników do sprawdzenia konkretnego produktu lub sklepu. Widgety są znacznie atrakcyjniejsze wizualnie, niż banery czy zwykłe linki afiliacyjne i może wydawać się, że stanowią integralną część strony. Co równie istotne, możemy je dowolnie modyfikować i dostosowywać do panujących trendów czy wymagań użytkowników.
Generując widget na swoim koncie wydawcy, pierwszym etapem jest wybranie produktów, jakie mają wyświetlać się widgecie. Ważne jest, aby pokazywane produkty nawiązywały do treści strony, na której widget będzie prezentowany. To pozytywnie wpłynie na wysokość konwersji, gdyż odbiorcy treści będą potencjalnie zainteresowani właśnie tymi produktami. Ale co jest najistotniejsze z perspektywy wydawcy to fakt, że użytkownik po przejściu do sklepu reklamodawcy nie musi dokonać zakupu produktu, na który kliknął w widżecie. Prowizja należy się wydawcy od każdego zakupu, którego ten użytkownik dokona w tym sklepie, w ciągu co najmniej 30 dni, czyli w ciągu żywotności plików cookies.
Widgety produktowe (widgets) – jak je generować w webePartners krok po kroku
Jeśli chcemy, aby użytkownicy naszej strony czy bloga uważali te narzędzia za naprawdę użyteczne, powinniśmy starannie dobierać zawartość każdego z widgets. Zdecydowanie nie może tematycznie odbiegać od publikowanej przez nas treści.
Dobrze, gdy styl tego narzędzia odpowiednio komponuje się z estetyką naszej strony. Na szczęście jest to możliwe dzięki dobraniu odpowiedniej kolorystyki. W zamian widget oferuje nam przecież właściwe zagospodarowanie przestrzeni, a jak wiemy, oko przeglądającego najczęściej koncentruje się na pierwszym widoku monitora, czyli zanim cokolwiek przescrollujemy.
Przy prostocie konstrukcji widgeta, jego uniwersalność jest naprawdę warta uwagi. Korzysta z nich wielu marketerów i specjalistów do spraw jakości strony. Teraz możesz skorzystać również Ty!
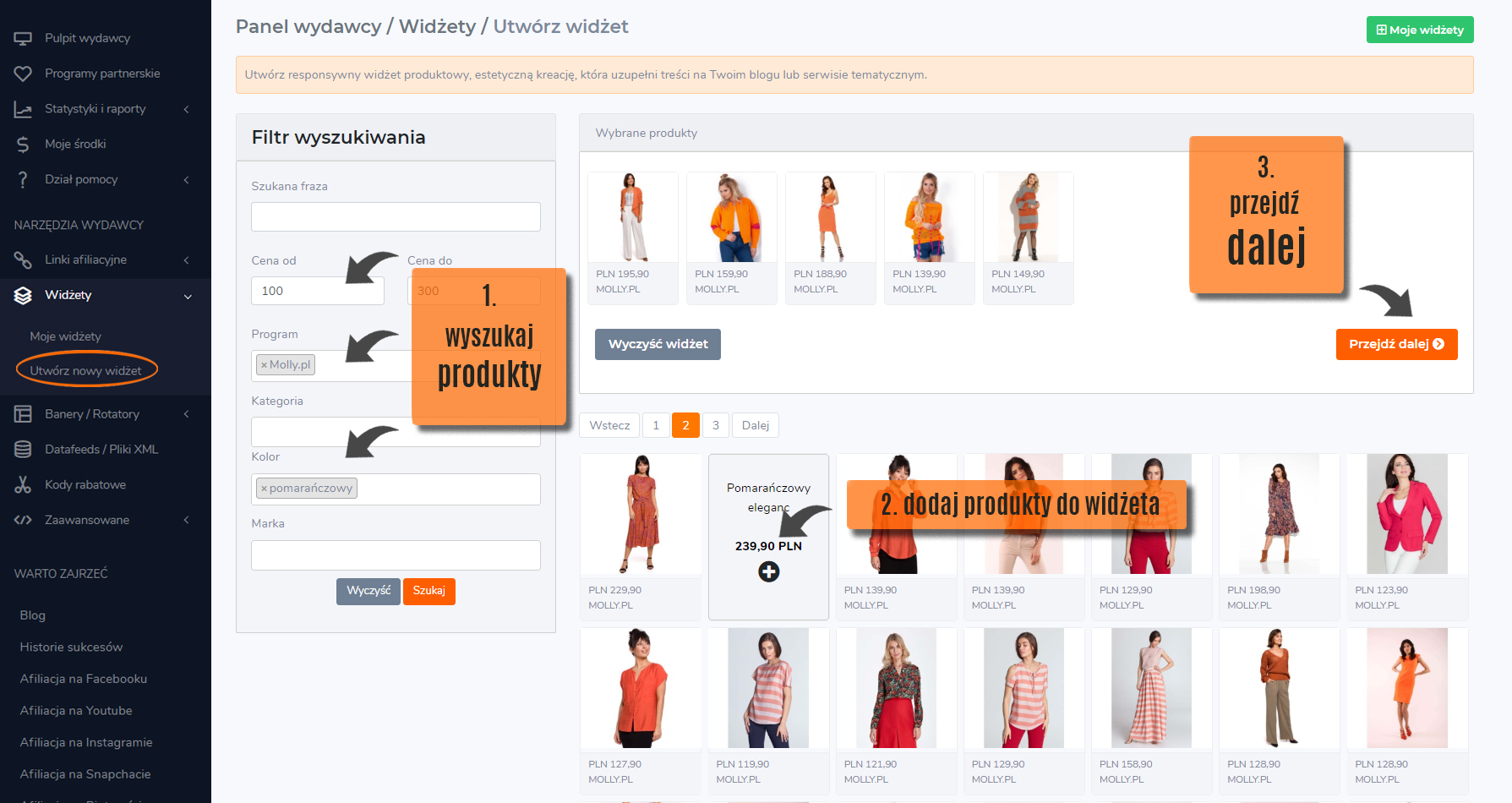
Stworzenie widgetu nie jest skomplikowane, a za jego pomocą możemy generować większą sprzedaż wielu produktów reklamodawcy. Skupimy się teraz na tym jak go skonstruować za pomocą naszego panelu. Wystarczy, że po zalogowaniu wejdziemy w zakładkę Narzędzia i tam wybierzemy opcję Widżety >> Dodaj nowy widżet.

Aby zawęzić wyszukiwanie produktów do tych, które Cię interesują, najlepiej skorzystać z filtrów wyszukiwania. Możemy określić:
- Szukana fraza – wpisujemy nazwę konkretnych produktów, np. kubek, książka, walizka, sukienka etc.
- Cena od-do – wykorzystując ten filtr wybieramy odpowiedni dla nas przedział cenowy produktów
- Program – możemy określić konkretny program partnerski lub kilka programów
- Kategoria – możemy również wyszukać produkt za pomocą kategorii, np. moda czy gadżety
- Kolor – z tej opcji warto skorzystać, jeżeli widget ma zawierać produkty o podobnej kolorystyce
- Marka – istnieje również możliwość wyszukania produktów konkretnej marki
Aby dodać produkt do widgetu, wystarczy najechać na niego kursorem i kliknąć w znak plus. Standardowo, aby był on atrakcyjny wizualnie, powinniśmy wykorzystać przynajmniej 5 produktów.
Gdy wybraliśmy już produkty, które znajdą się w naszym zestawieniu, naciskamy przycisk Przejdź dalej na dole strony, aby móc spersonalizować jego wygląd.
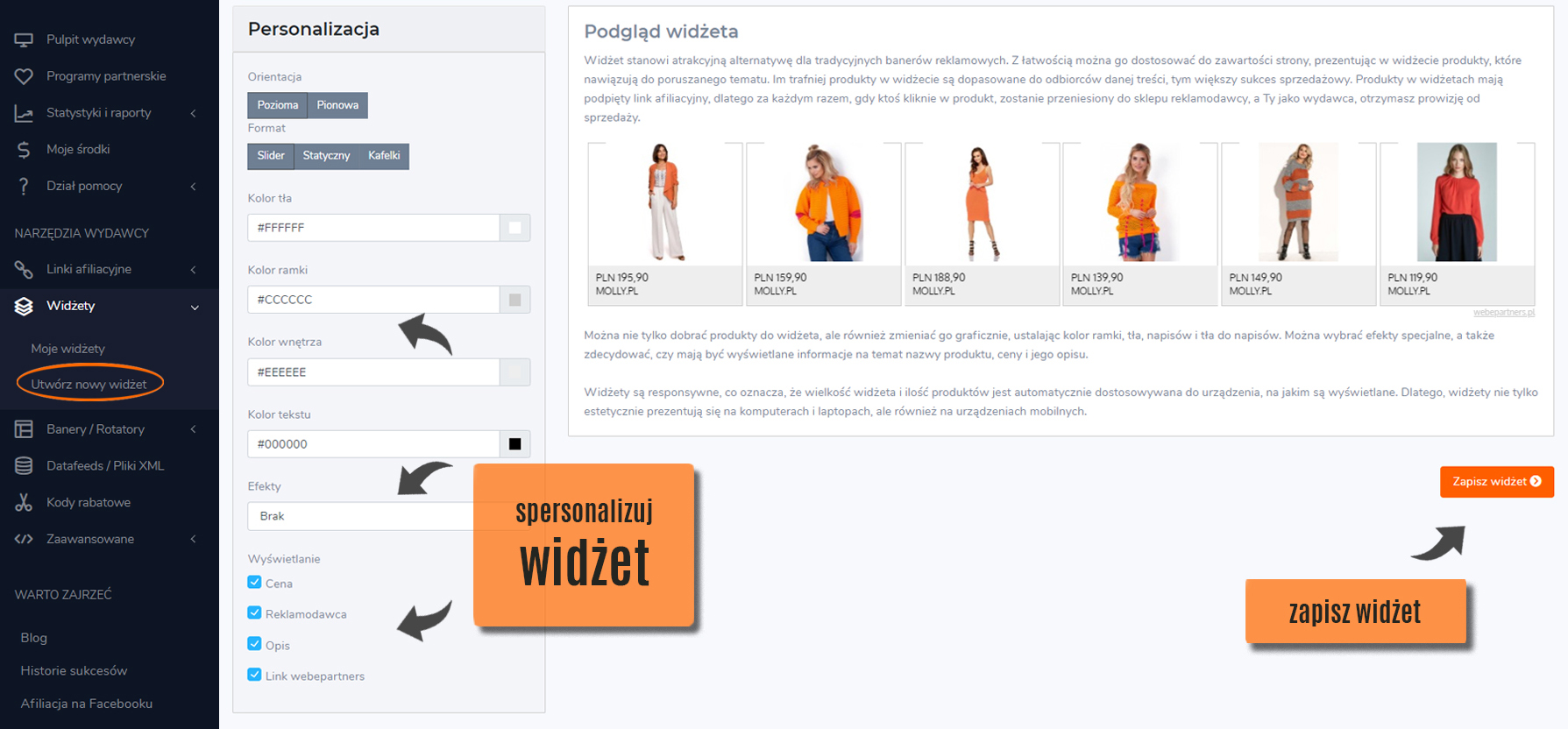
Widgety produktowe (widgets) – personalizacja
Orientacja – do wyboru mamy dwie wersje widgetu pionową lub poziomą, wszystko zależy od tego, w jakim miejscu na stronie chcemy go umieścić
Slider – czyli opcja, w której produkty w widgecie przesuwają się automatycznie. Należy pamiętać, żeby dodać tutaj przynajmniej 5 produktów.
Statyczny – w tym wypadku produkty nie przesuwają się. Jeżeli wybierzemy więcej produktów, będą one wyświetlały się losowo przy każdym odświeżeniu strony.
Kafelki – tutaj produkty wyświetlają się jako kafelki. Gdy wybierzemy ich większą ilość, mamy możliwość dowolnej edycji wyglądu.
Kolor tła/ramki/wnętrza/tekstu – aby spersonalizować widget kolorystycznie, możemy skorzystać z tych opcji
Efekty – do wyboru mamy kilka różnych efektów, które sprawią, że widget będzie bardziej atrakcyjny, animują one poszczególne kafelki po najechaniu na nie kursoerem
Cena/reklamodawca/opis/link – tu wybieramy, które z tych informacji mają się pojawić się w naszym widgecie

Oczywiście każdą opcję możemy do woli testować, aby nasz widget jak najlepiej prezentował się na stronie.
Kiedy już spersonalizujemy wszystkie parametry, klikamy Zapisz widget. Następnie zostaniemy poproszeni o nazwanie widgeta, dzięki czemu łatwiej go będzie zlokalizować.
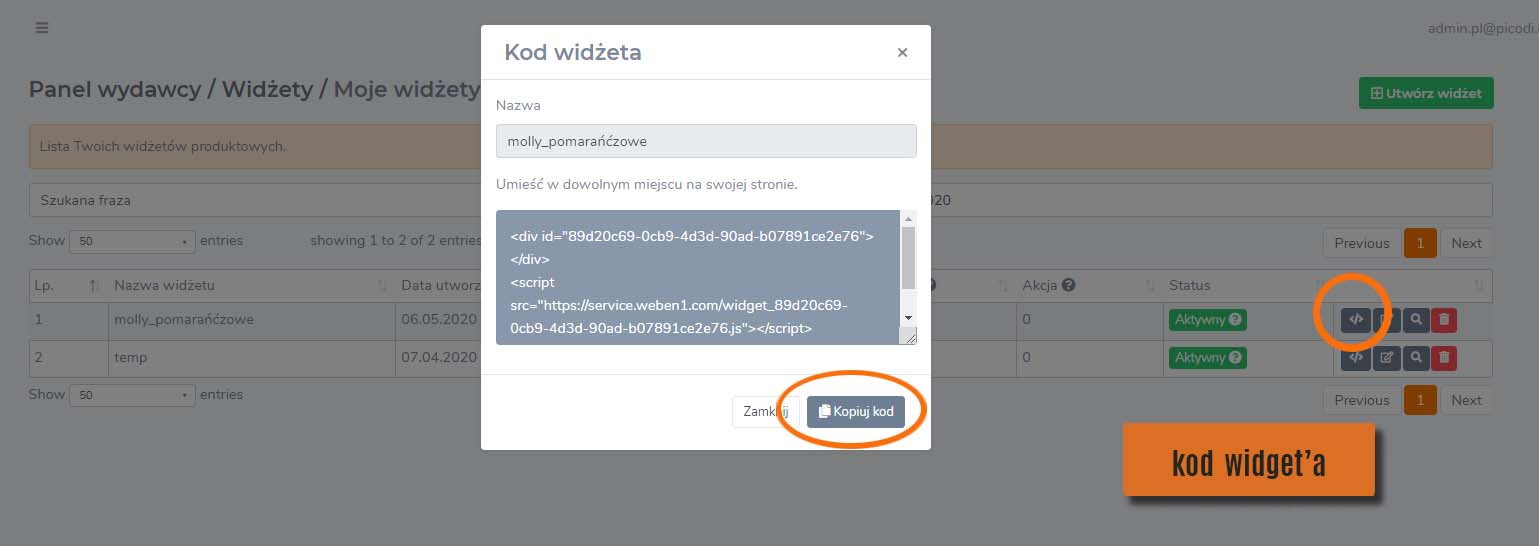
Widgety produktowe (widgets) – umieszczanie kodu na stronie
Ostatnim krokiem jest pobranie unikalnego kodu, który umieścimy potem na naszej stronie w miejscu, gdzie widget ma się on pojawić. Aby znaleźć kod widgetu, klikamy w zakładkę Moje widgety.

Wybieramy interesujący nas widget i klikamy button Pobierz kod w kolumnie Akcja. Wtedy wyświetli się nam kod widgeta, który możemy umieścić na stronie. W każdej chwili, możemy też edytować naszą kreację.
Po umieszczeniu kodu na stronie widget będzie wyświetlał się w miejscu docelowym. Możemy oczywiście umieścić go na różnych stronach.
Widgety produktowe (widgets) w praktyce
Gotowe widgety będą się wyświetlać na twoich stronach tak długo, jak będziesz tego potrzebował. Pamiętaj, że jeżeli jakiś produkt zniknie z XMLa sklepu, zostanie w widgecie automatycznie zastąpiony innym. Oczywiście, w każdej chwili możesz modyfikować swoje zestawy, dodając lub zmieniając produkty albo modyfikując styl.

Widgety doskonale sprawdzają się na blogu czy serwisie tematycznym i z pewnością przykują uwagę użytkowników! Na naszej stronie internetowej za pomocą widgetów przedstawiamy produkty, jakie można znaleźć w sklepach reklamodawców współpracujących z siecią webePartners. Dzięki temu wydawcy szybko mogą zorientować się w ofercie danego sklepu i zadecydować o współpracy.

Generowanie i korzystanie z widgetów jest bardzo proste. Opcja ta jest już od jakiegoś czasu dostępna w webePartners, a my cały czas staramy się udoskonalać to narzędzie. Jest to nowoczesne i atrakcyjne rozwiązanie, którw na pewno przyciągnie uwagę użytkowników oraz zwiększy klikalność w produkty reklamodawców.

Widgety produktowe (widgets) – podsumowanie
- bardzo łatwo je tworzyć dzięki intuicyjnemu generatorowi widgetów
- można wybrać wielkość widgeta i liczbę prezentowanych produktów
- widget może być statyczny lub dynamiczny (produkty mogą się przesuwać)
- w jednym widgecie można prezentować produkty jednego lub kilku reklamodawców
- produkty można zestawiać tematycznie, kolorystycznie, cenowo, sezonowo i na wiele innych sposobów
- łatwo wkomponować na bloga lub serwis dopasowując do własnej kolorystyki
- są estetyczne i nienachalne, ale jednocześnie przyciągają uwagę, dzięki czemu są chętnie klikane (a o to nam przecież chodzi najbardziej)
- łatwo je modyfikować i aktualizować gdy zmieniamy wygląd bloga lub serwisu
Zapraszam do poznania pozostałych narzędzi afiliacyjnych:
- Generator linków afiliacyjnych – najprostsze narzędzie do zarabiania online
- Rotator banerów – czyli jak mieć kilka banerów w jednym miejscu
- Plik XML, czym jest i jakie ma zastosowanie w afiliacji
- Kody rabatowe – co warto o nich wiedzieć